De fleste webshops får i dag mere end 50% af trafikken fra mobil og tablets.
Driver i en webshop, er det således på tide at få kigget på mobiloptimering. Her er 7 tricks, som I bør implementere, hvis I ikke allerede har dem. Nogle er lettere end andre, men alle er meget relevante:
1: Knapper på webshoppen skal være store og tydelige
Sørg for at alle dine knapper og din væsentlige funktionalitet er til at ramme på mobilen: Knapperne skal være store nok, til at folk med store fingre kan ramme dem. Nemt og hurtigt.

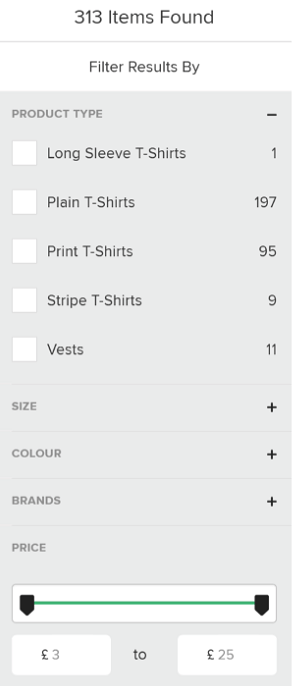
2: Gør meget ud af din filterfunktion – og gør den tilgængelig
I har ikke meget plads at gøre med på mobilen. Derfor bliver en oversigt over produkter hurtig aaaaallllt for lang for dine brugere og de vil forlade din side, fordi de ikke kan finde frem til de relevante produkter.
Overvej:
- Hvilke attributter i en given kategori er mest relevant for mine brugere?
- Er det pris? Størrelse? Farve?
- Lav derefter simple og funktionelle filtre, som er lette at finde og hurtigt giver brugeren det korrekt overblik.

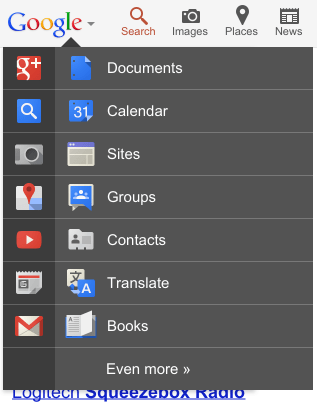
3: Burgermenuen – Keep it simple og vind på mobilen
Placer din overordnede navigation i en menuknap øverst i venstre hjørne. Giv den de 3 klassiske streger og skriv “menu” på knappen. Lad være med at placere den i bunden eller forsøg at være meget kreativ i det. Alle tests viser, at dette forvirrer brugerne. Keep it simple og vind!
4. Lav side-typerne i webshoppen ens
Det skal være nemt at forstå og navigere i din webshop. Ellers skal dine brugere bruge alt for lang tid på at processere hver side og danne mening. Det gider folk ikke!
For at fordre dette skal du undlade at have mange forskellige sidetyper. Brug følgende tommelfingerregler:
- Benyt (for så vidt muligt) samme sideopbygning på alle produktsider.
- Gør det samme med kategorisider – så det er tydeligt for brugeren, hvornår han er på en oversigt over produkter og hvornår han er på en specifik produktside
- Benytter du bannere i toppen på fx. dine kategorisider, så sørg for at disse bannere på tværs af kategorisider har samme størrelse og overordnede udtryk.
- Lav dine informationssider (CMS-sider) ens. Brug samme font, størrelse og samme billedetype, så det er tydeligt, at nu er man på en informationsside.
- Brug samme linkfarve overalt på dine sider
- Hold dine Call-to-action knapper til en type: Gerne grøn, med tydelig skrift.
5. Din side skal loade hurtigt!
Hastighed er ekstremt vigtigt på mobile enheder. Hvorfor?
- Er hastigheden af din hjemmeside langsom vil Google straffe din side i søgeresultaterne. Det vil gå udover dine placering og dermed din søgemaskineoptimering
- Folk forventer en side, der loader på maksimalt 2 sekunder.
Som udviklere ser vi lavpraktisk, at der er mest at hente ved:
- Optimere billeder på shoppen, så de fylder mindre. Brug online kompressionstools
- Kør Googles mobil-test og se, hvad din side har fejl
- Gør aktivt brug af cache – her er der virkeligt meget at hente
- Opsæt og gør brug af et Content Delivery Network (teknisk snak, men det betyder at din webshop henter billederne fra andre servere)
- Brug vektorgrafik og sørg for alle dine ikoner loades smart via css
- Placer din webshop på en lynhurtig server. Spar ikke her!
- Sørg for at Javascript loades fra én fil
- Minimer antaller af requests udefra
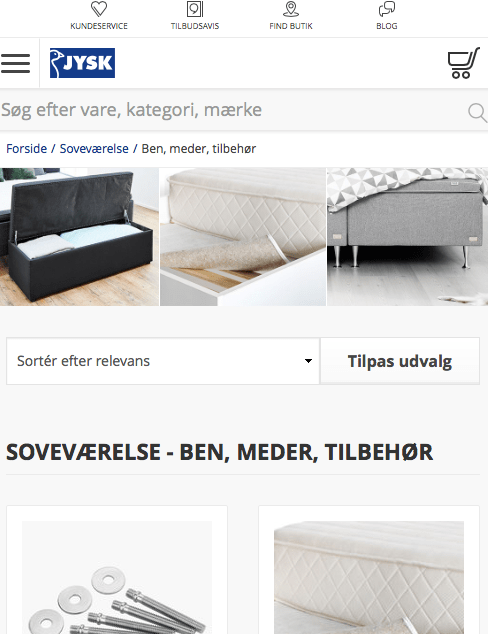
6: Fortæl dine brugere, hvor på din webshop, de er
Dette tip skulle man mene var for lige ud ad landevejen til at nævne. Men vi ser desværre på alt for mange webshops, at det bliver glemt:
- Fortæl altid dine brugere, klart og tydeligt, hvor de er henne på din webshop.
- Så: Give ALLE sider en tydelig overskrift, så de ved præcist, hvor de er
Alt for mange shops glemmer i deres iver for at lave det lækre design, at fortælle brugerne hvor på hjemmesiden, de befinder sig.

7: Tilføj Mobile pay (og andre mobile betalingsmidler)
Giv dine kunder mulighed for at bruge betalingsmidler, der er bygget til mobile transaktioner. Lige nu er Mobile Pay hot i Danmark, men i fremtiden kunne det være andre.
Skilt gerne med det på din webshop, så brugere, der kommer fra mobilen kan se, at de kan betale med mobilepay.
Du vil bliver overrasket over, hvor glade dine kunder bliver for at skulle slippe for at indtaste deres kreditkortoplysninger!
